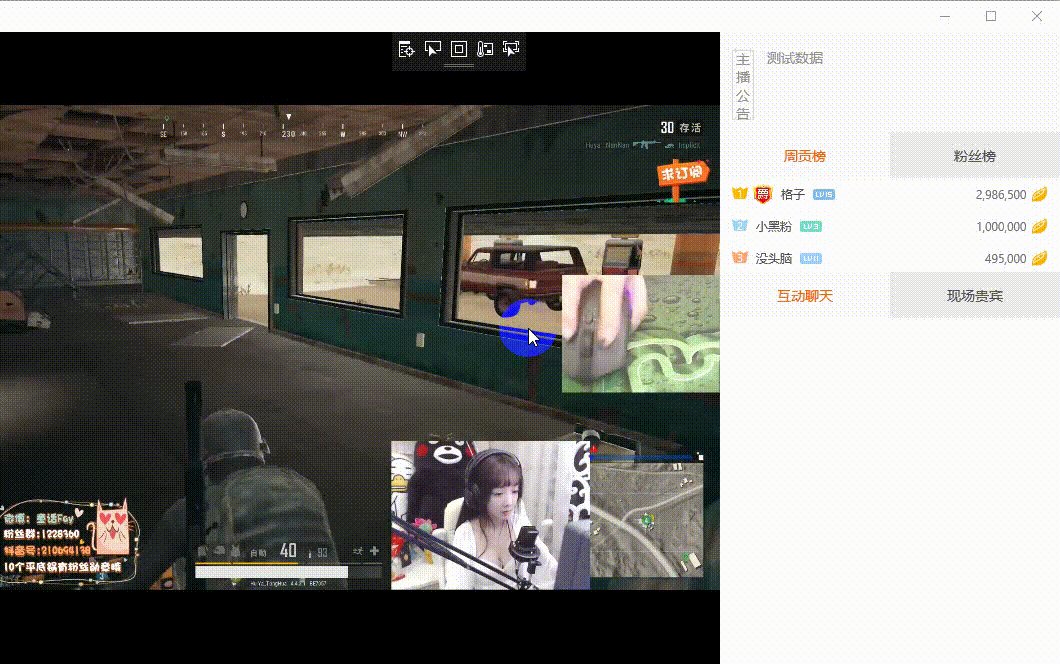
有这样一个需求:
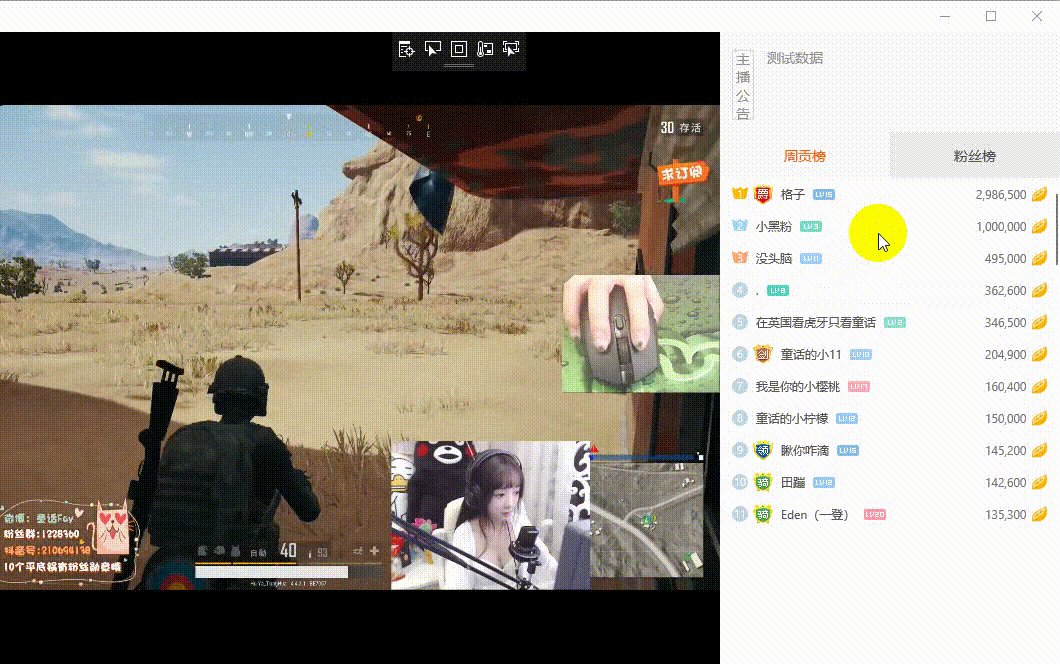
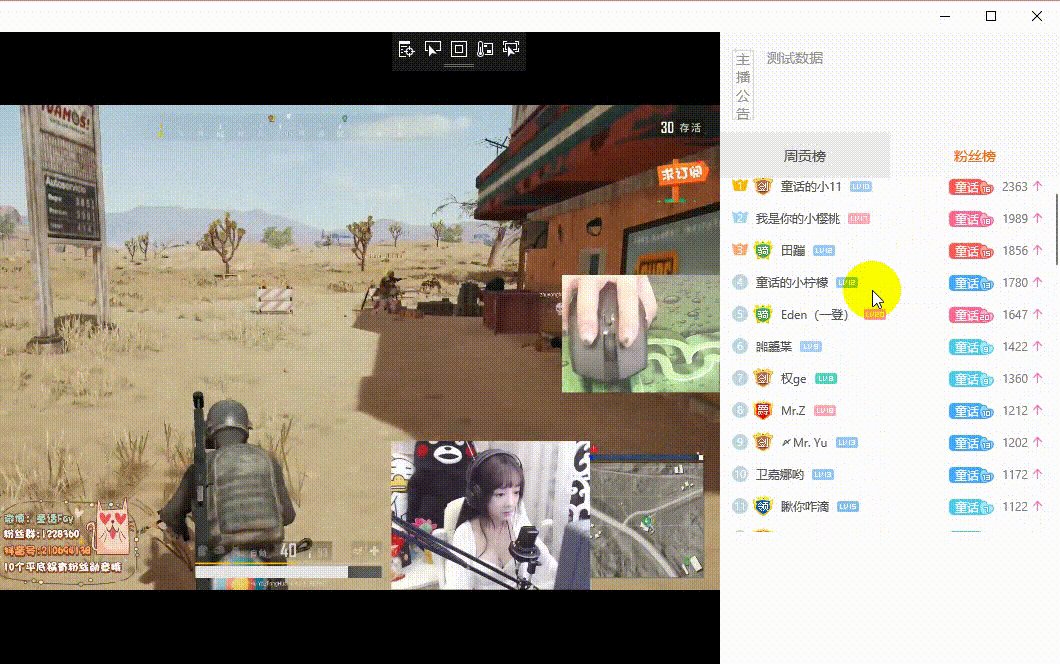
- 鼠标移动到(悬停在)控件上(PointerEntered),控件大小(高度)发生变化,以显示更多内容;
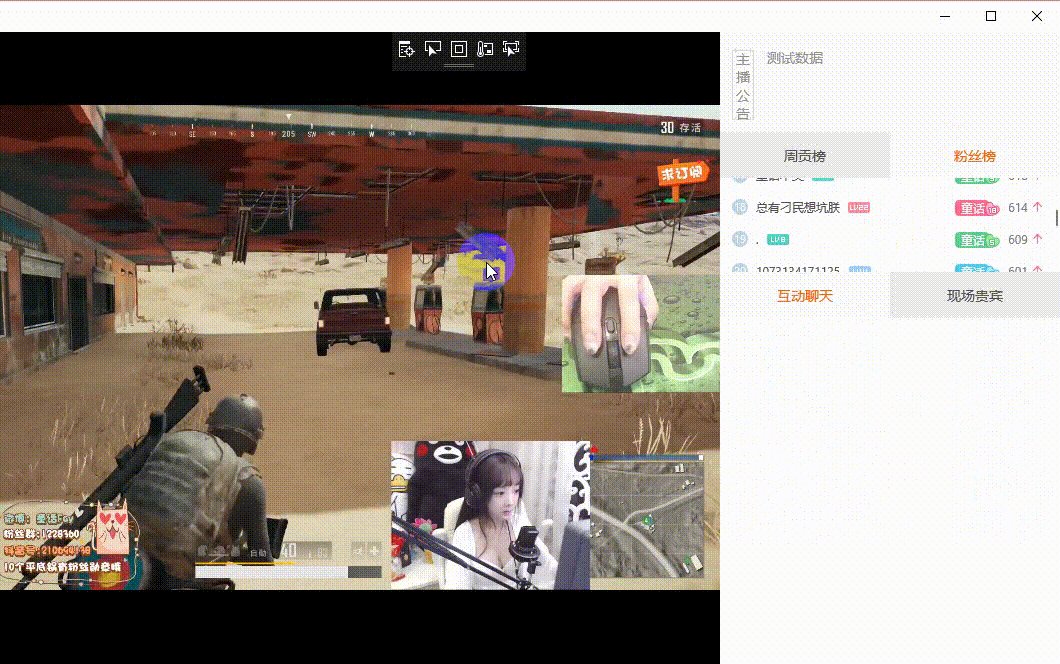
- 鼠标移出控件(PointerExited),控件大小恢复原状。
本文通过 UWP 动画,用两种方法实现这个效果,用于改变周贡献榜和粉丝榜的 Grid 的高度。
方法一:XAML 实现动画
XAML:
1 | <UserControl.Resources> |
C#:
1 | // 鼠标悬停周贡、粉丝榜的 Grid |
方法二:后台实现动画
XAML:
1 | <Grid x:Name="WeekFansGrid" Background="White" VerticalAlignment="Top" Height="140" |
C#:
1 | // 鼠标悬停周贡、粉丝榜的 Grid |
实现效果